Experimenting with a hybrid native app built with Gleam and Tauri
| src | ||
| src-tauri | ||
| test | ||
| .gitignore | ||
| gleam.toml | ||
| index.html | ||
| main.js | ||
| manifest.toml | ||
| package-lock.json | ||
| package.json | ||
| README.md | ||
| screenshot.png | ||
| style.css | ||
| vite.config.js | ||
gleam-tauri-experiment
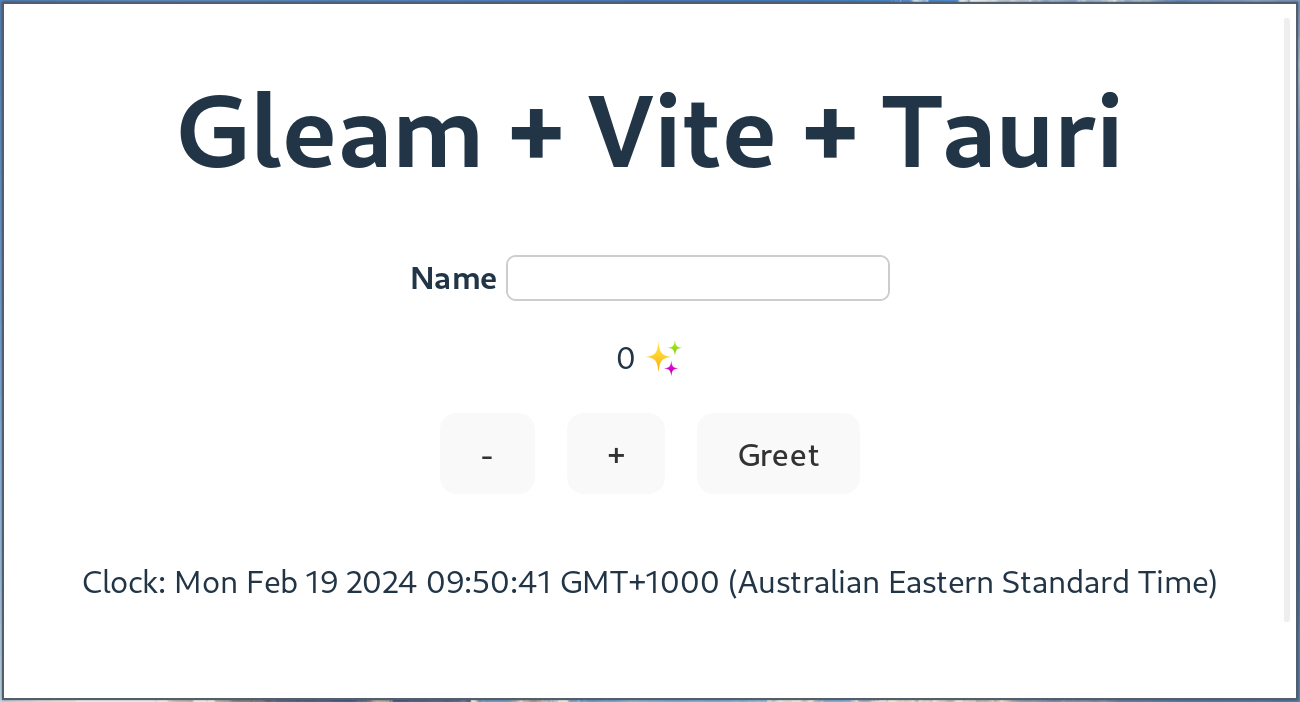
This is Tauri application that uses Gleam and Lustre on the front-end via Vite.

Building
Prerequisites
You will need the following installed to build the application:
- Rust
- Gleam
- node.js & npm
Run npm i to install node packages.
Build
Build the project with:
cargo tauri dev
This will compile all the code and start a development instance that will live reload when changes are made.