mirror of
https://github.com/wezm/wezm.net.git
synced 2025-04-30 14:50:41 +00:00
Initial v2 commit
This commit is contained in:
parent
82cec59118
commit
4ba1b2a048
28 changed files with 936 additions and 0 deletions
README.md
v2
.gitignoreREADME.mdconfig.toml
content
sass
static
templates
23
README.md
Normal file
23
README.md
Normal file
|
|
@ -0,0 +1,23 @@
|
|||
wezm.net
|
||||
========
|
||||
|
||||
My website. Corrections for typos and other minor errors welcome via issue or
|
||||
pull request.
|
||||
|
||||
v2
|
||||
--
|
||||
|
||||
This is the current version of the website, built with [Zola].
|
||||
|
||||
v1
|
||||
--
|
||||
|
||||
This is the original version of the website containing posts from 2008–2019. It
|
||||
is built with [Nanoc].
|
||||
|
||||
---
|
||||
|
||||
Copyright © 2003 – 2020 Wesley Moore. All rights reserved
|
||||
|
||||
[Nanoc]: https://nanoc.ws/
|
||||
[Zola]: https://www.getzola.org/
|
||||
2
v2/.gitignore
vendored
Normal file
2
v2/.gitignore
vendored
Normal file
|
|
@ -0,0 +1,2 @@
|
|||
static/processed_images/
|
||||
public
|
||||
13
v2/README.md
Normal file
13
v2/README.md
Normal file
|
|
@ -0,0 +1,13 @@
|
|||
# wezm.net v2
|
||||
|
||||
Build with the [Zola] static site compiler:
|
||||
|
||||
zola serve
|
||||
|
||||
## Dates
|
||||
|
||||
Generate dates in front-matter from vim:
|
||||
|
||||
:r! date +\%Y-\%m-\%dT\%H:\%M:\%S\%:z
|
||||
|
||||
[Zola]: https://www.getzola.org/
|
||||
22
v2/config.toml
Normal file
22
v2/config.toml
Normal file
|
|
@ -0,0 +1,22 @@
|
|||
# The URL the site will be built for
|
||||
base_url = "https://files.wezm.net/v2"
|
||||
|
||||
title = "Wesley Moore"
|
||||
|
||||
description = "TODO"
|
||||
|
||||
# Whether to automatically compile all Sass files in the sass directory
|
||||
compile_sass = true
|
||||
|
||||
generate_rss = true
|
||||
|
||||
# Whether to do syntax highlighting
|
||||
# Theme can be customised by setting the `highlight_theme` variable to a theme supported by Zola
|
||||
highlight_code = true
|
||||
|
||||
# Whether to build a search index to be used later on by a JavaScript library
|
||||
build_search_index = false
|
||||
|
||||
[extra]
|
||||
author = "Wesley Moore"
|
||||
email = "wes@wezm.net"
|
||||
16
v2/content/_index.md
Normal file
16
v2/content/_index.md
Normal file
|
|
@ -0,0 +1,16 @@
|
|||
+++
|
||||
title = "Wesley Moore"
|
||||
[extra]
|
||||
body_class = "home"
|
||||
+++
|
||||
|
||||
I'm a software developer from Melbourne, Australia. I like warm weather
|
||||
{{ quiet(text="🏝️") }} and tinkering with computers; ranging from small
|
||||
microcontrollers, up to large servers and the operating systems that run upon
|
||||
them. I'm a [Rustacean] {{ quiet(text="🦀") }} with a fondness for mechanical
|
||||
keyboards and I work at [YesLogic] on the [Prince] HTML to PDF converter.
|
||||
[Read more on the about page →](@/about.md)
|
||||
|
||||
[Prince]: https://www.princexml.com/
|
||||
[Rustacean]: https://www.rust-lang.org/learn/get-started#ferris
|
||||
[YesLogic]: https://yeslogic.com/
|
||||
60
v2/content/about.md
Normal file
60
v2/content/about.md
Normal file
|
|
@ -0,0 +1,60 @@
|
|||
+++
|
||||
title = "About"
|
||||
date = 2020-01-27T08:38:24+11:00
|
||||
|
||||
[extra]
|
||||
show_date = false
|
||||
+++
|
||||
|
||||

|
||||
|
||||
I'm a software developer from Melbourne, Australia. I like open-source and warm
|
||||
weather (Melbourne is not in the warm part of Australia unfortunately). I enjoy
|
||||
tinkering with computers, ranging from small microcontrollers up to large
|
||||
servers and the operating systems that run upon them.
|
||||
|
||||
I run [Arch Linux] on [my desktop computer][my desktop] and [Void
|
||||
Linux (musl)][Void Linux] on [my laptop], with the [Awesome] window manager.
|
||||
The [server hosting this website][my server] runs [Alpine Linux].
|
||||
You can read more about my OS adventures on [bitcannon.net].
|
||||
|
||||
[{{ float_image(image="../static/images/keyboards.jpg", float="right", width=128, alt="Photo of my keyboards") }}](../images/keyboards.jpg)
|
||||
I enjoy typing on mechanical keyboards. I have a small collection in a range of
|
||||
sizes. All are fully programmable. My current favourite is a Filco Majestouch
|
||||
Ninja 2, which has had the factory controller replaced with a programmable one.
|
||||
|
||||
[Rust] is my programming language of choice. I am fairly active in the Rust
|
||||
community and curate [Read Rust], a website that collects interesting posts
|
||||
from the Rust community.
|
||||
|
||||
I work at [YesLogic] on the [Prince] HTML to PDF converter. Prince is a very
|
||||
interesting product to work on as it is essentially a web-browser that outputs
|
||||
well typeset PDFs. It is largely implemented in the [Mercury] logic programming
|
||||
language, with portions now in [Rust] as well.
|
||||
|
||||
I am fine with either he/him or they/them pronouns.
|
||||
|
||||
[Alpine Linux]: https://alpinelinux.org/
|
||||
[Arch Linux]: https://www.archlinux.org/
|
||||
[Awesome]: https://awesomewm.org/
|
||||
[bitcannon.net]: https://bitcannon.net/
|
||||
[Mercury]: http://www.mercurylang.org/
|
||||
[my desktop]: https://bitcannon.net/page/ryzen9-pc/
|
||||
[my laptop]: https://bitcannon.net/post/huawei-matebook-x-pro-void-linux/
|
||||
[my server]: https://www.wezm.net/technical/2019/02/alpine-linux-docker-infrastructure/
|
||||
[Prince]: https://www.princexml.com/
|
||||
[Read Rust]: https://readrust.net/
|
||||
[Rust]: https://www.rust-lang.org/
|
||||
[Void Linux]: https://voidlinux.org/
|
||||
[YesLogic]: https://yeslogic.com/
|
||||
|
||||
## Contact
|
||||
|
||||
See the footer for my email and social media links.
|
||||
|
||||
## Credits
|
||||
|
||||
This website would not be possible without the generous work of others:
|
||||
|
||||
* [Zola](https://www.getzola.org/) static site compiler.
|
||||
* [Manrope](https://manropefont.com/) font.
|
||||
5
v2/content/posts/2020/_index.md
Normal file
5
v2/content/posts/2020/_index.md
Normal file
|
|
@ -0,0 +1,5 @@
|
|||
+++
|
||||
title = "2020"
|
||||
sort_by = "date"
|
||||
paginate_by = 5
|
||||
+++
|
||||
Binary file not shown.
|
After 
(image error) Size: 159 KiB |
|
|
@ -0,0 +1,98 @@
|
|||
+++
|
||||
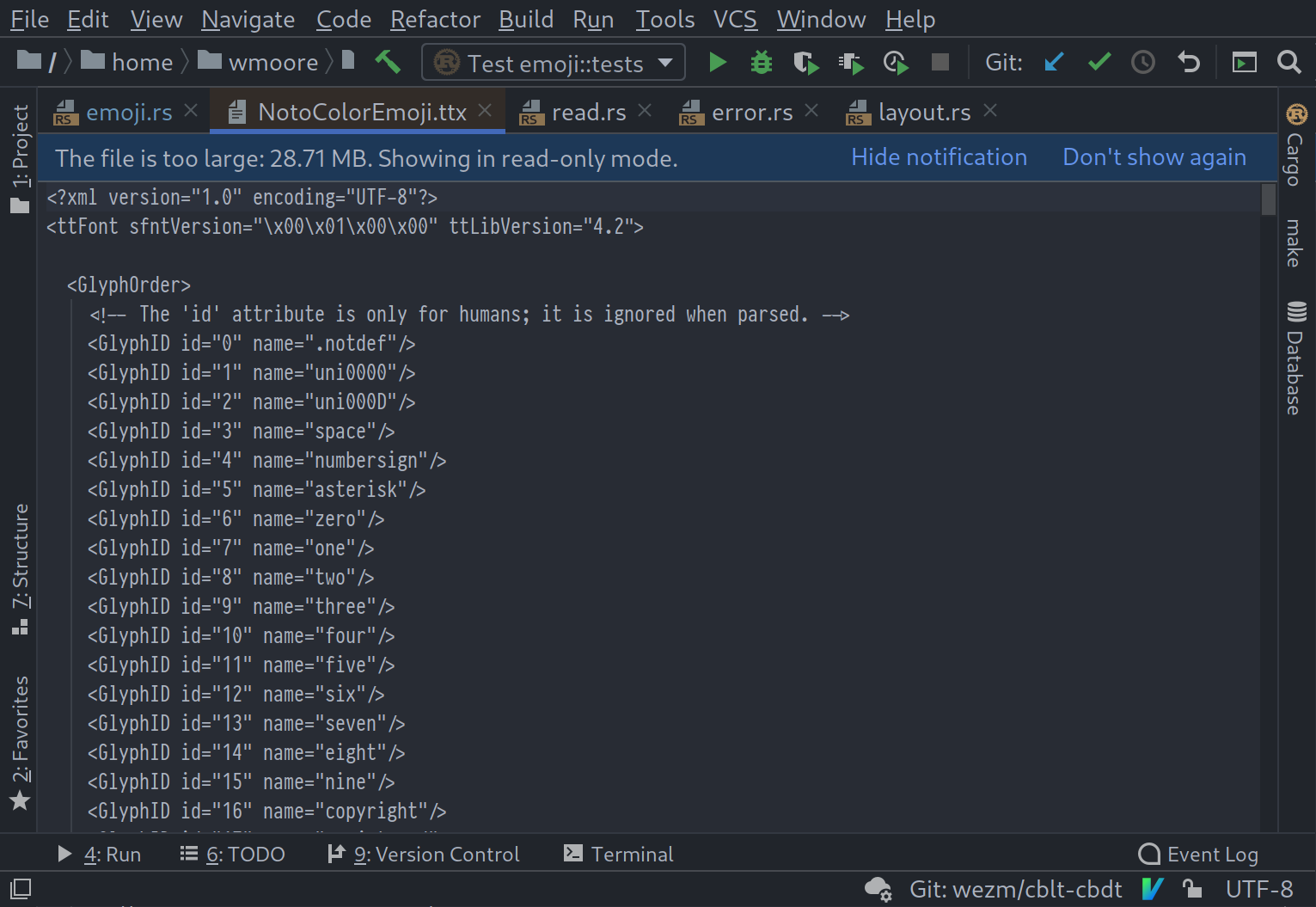
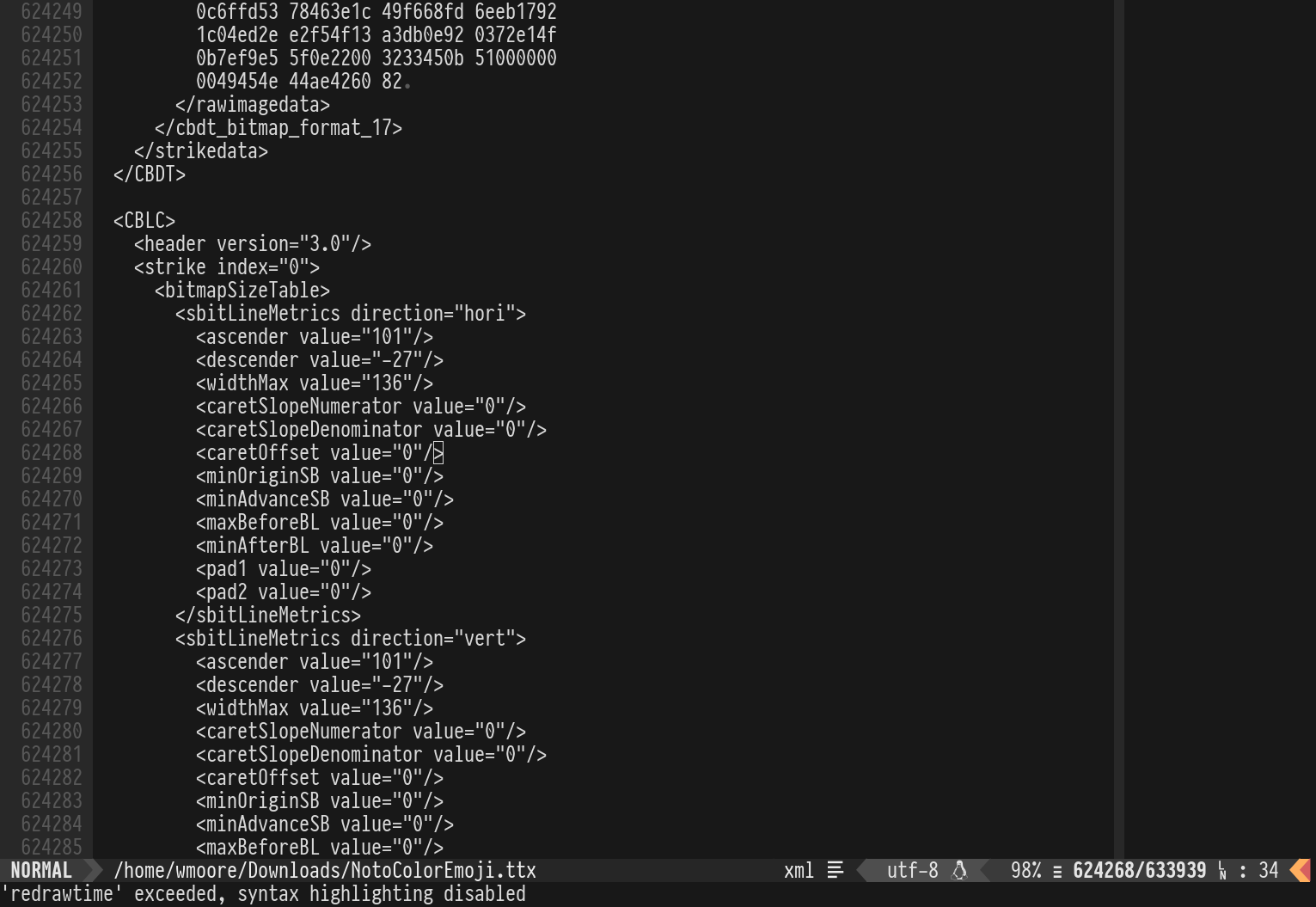
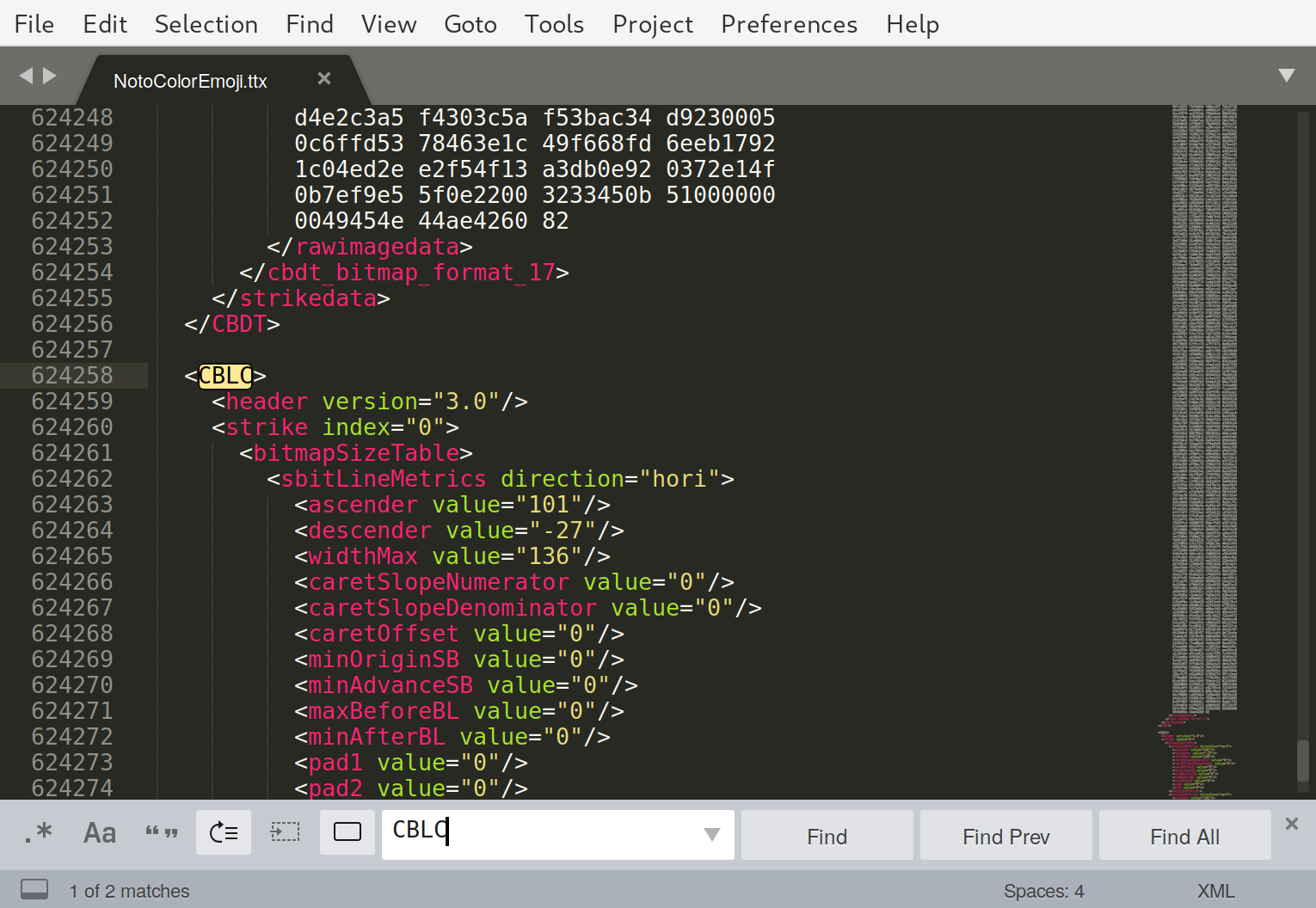
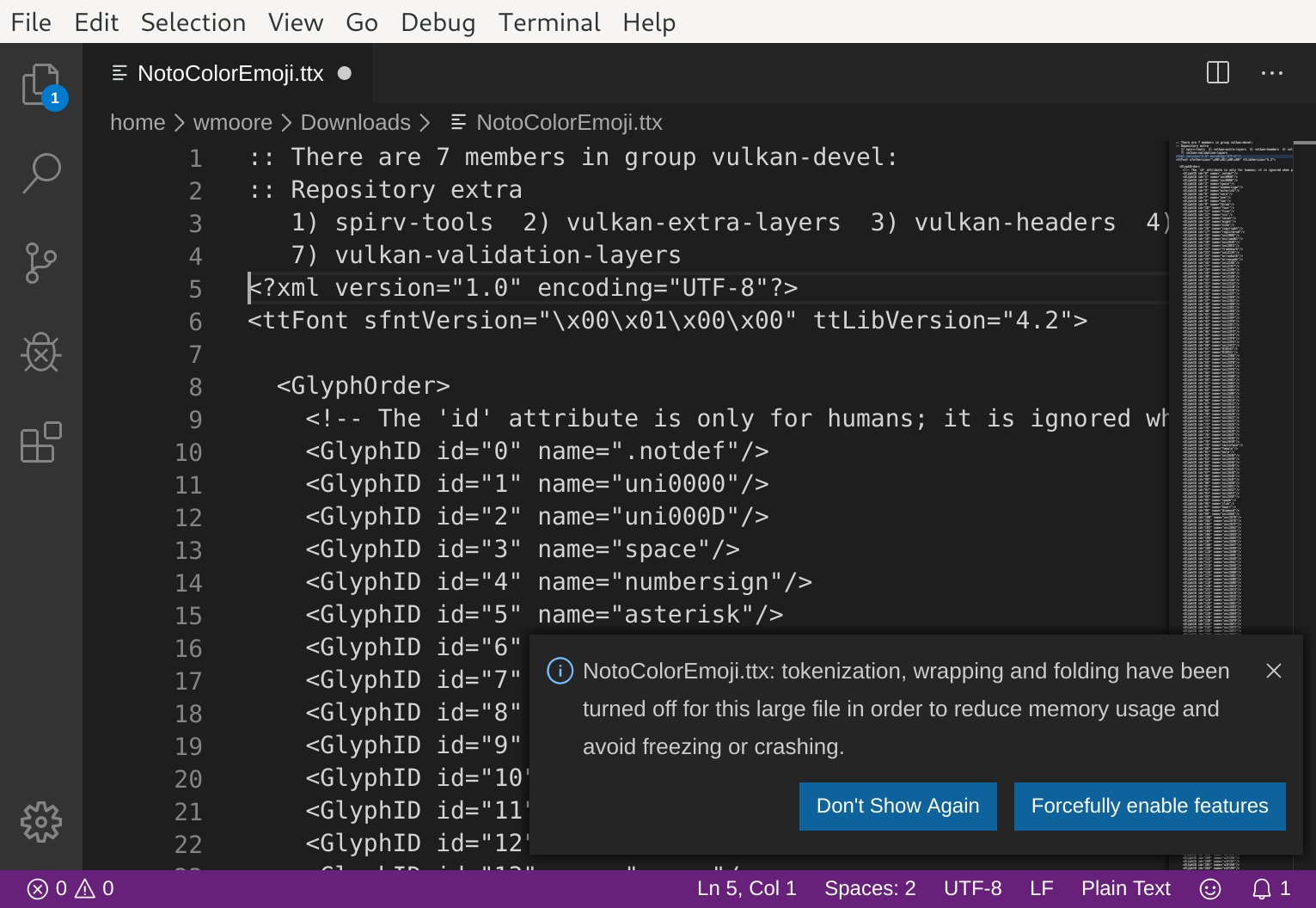
title = "Neovim Versus the 28Mb XML File"
|
||||
date = 2020-01-26T10:47:41+10:00
|
||||
draft = true
|
||||
|
||||
# [extra]
|
||||
# updated = 2019-07-01T22:40:53+10:00
|
||||
+++
|
||||
|
||||
I had occasion recently to open and navigate a 28Mb XML file. This proved a
|
||||
challenge for Neovim's syntax highlighting, which prompted me to see how some
|
||||
other editors handled the file. In this post I want to expand on the problem a
|
||||
bit more and explore ways in which the task can be handled without the need to
|
||||
switch to another editor.
|
||||
|
||||
<!-- more -->
|
||||
|
||||
It all started withe the following [tweet](https://twitter.com/wezm/status/1219759981441871875?s=20):
|
||||
|
||||
> Battle of the editors! It's 2020, on a 12c/24t Ryzen 9 system with 16Gb of RAM, which Linux text editor can open, syntax highlight, and provide folding for a 28Mb XML file?
|
||||
>
|
||||
> Not Neovim, VS Code, or CLion. Sublime did. gedit opened and highlighted it but doesn't support folding.
|
||||
|
||||
<table>
|
||||
<tr>
|
||||
<td><a href="neovim.png"><img src="neovim.png" /></a></td>
|
||||
<td><a href="clion.png"><img src="clion.png" /></a></td>
|
||||
</tr>
|
||||
<tr>
|
||||
<td><a href="vscode.png"><img src="vscode.png" /></a></td>
|
||||
<td><a href="sublime.png"><img src="sublime.png" /></a></td>
|
||||
</tr>
|
||||
</table>
|
||||
|
||||
It wasn't meant to shame any editors or highlight any particular editor's
|
||||
superiority. Mostly I thought it was interesting — opening a large but not
|
||||
ridiculously sized file proved to be a challenge for several professional
|
||||
editors running on a modern, fairly high-end desktop computer.
|
||||
|
||||
{% aside(title="Want to see how your editor handles the file?", float="right") %}
|
||||
You can [download it](https://files.wezm.net/twitter/NotoColorEmoji.ttx.bz2),
|
||||
just be sure to uncompress it first.
|
||||
{% end %}
|
||||
|
||||
I use Neovim for most text editing, except Rust where I use CLion and it will
|
||||
take a lot more than a once in a decade experience with one file to make me
|
||||
switch editors. The XML file in question was produced by the `ttx`
|
||||
tool. This tool generates an XML representation of a font file. It can also
|
||||
convert the XML back into a font file. I was interested in navigating to a
|
||||
specific element in the file and examining its children. I was not interested
|
||||
in the children's children.
|
||||
|
||||
I opened the file in Neovim (which happens instantaneously despite the size).
|
||||
My planned workflow was to jump to the `CBLC` element and use folding to
|
||||
collapse the child elements. However, when I navigated to the `CBLC` element
|
||||
(98% through the file) the syntax highlighting disappeared and the following
|
||||
message was shown in the status line:
|
||||
|
||||
> 'redrawtime' exceeded, syntax highlighting disabled
|
||||
|
||||
`:set redrawtime` tells me it is set to 2000 (2 seconds), which is the default
|
||||
value. Additionally I have `foldmethod=syntax` so with syntax highlighting
|
||||
disabled I lose the automatic folding too (or so I thought…).
|
||||
|
||||
So how might the task be completed? We can increase `redrawtime`. Turns out it needs to be `10000`
|
||||
for it not to disable syntax highlighting. And there is of course a nearly 10s delay when redrawing
|
||||
now. However, folding still doesn't work.
|
||||
|
||||
It turns out there is a setting that's required to enable syntax based folding for xml:
|
||||
|
||||
```vim
|
||||
let g:xml_syntax_folding=1
|
||||
```
|
||||
|
||||
If I turn this on and reopen the file, the syntax highlighting remains on but every movement
|
||||
is excruciatingly slow — I imagine this is why it's not enabled by default.
|
||||
|
||||
So what else can we try? Well Neovim lets us navigate the file fine, the size
|
||||
is only an issue for syntax highlighting and folding. If we make the
|
||||
amount of text we're dealing with smaller everything should work.
|
||||
|
||||
We can navigate to the `CBLC` element with `/CBLC`, the syntax highlighting
|
||||
turns off but we can still use the [tag text object][text-objects] to yank the `CBLC` element
|
||||
and its children to a new buffer: `yat` (yank outside tag) followed by `:enew`
|
||||
to open a new buffer and `p` to paste. Now we have a much smaller subset to
|
||||
deal with (3121 lines). If we enable `xml_syntax_folding` in this smaller buffer it now
|
||||
works as expected and it perfectly responsive:
|
||||
|
||||
```vim
|
||||
:let g:xml_syntax_folding=1
|
||||
:set ft=xml
|
||||
```
|
||||
|
||||
The kicker is that there's actually one one child `strike` element of the `CBLC` element — I was
|
||||
expecting more. With this knowledge the folding wasn't really needed. Nonetheless I learnt some
|
||||
things. 🤓
|
||||
|
||||
[text-objects]: https://neovim.io/doc/user/motion.html#at
|
||||
Binary file not shown.
|
After 
(image error) Size: 168 KiB |
Binary file not shown.
|
After 
(image error) Size: 304 KiB |
Binary file not shown.
|
After 
(image error) Size: 191 KiB |
47
v2/content/posts/2020/new-design.md
Normal file
47
v2/content/posts/2020/new-design.md
Normal file
|
|
@ -0,0 +1,47 @@
|
|||
+++
|
||||
title = "New Design 2020"
|
||||
date = 2020-01-27T15:42:29+11:00
|
||||
|
||||
# [extra]
|
||||
# updated = 2019-07-01T22:40:53+10:00
|
||||
+++
|
||||
|
||||
It's been more than 10 years since I started working on [the previous design]
|
||||
for this website 😅, although it won't have been public for 10 years until July
|
||||
2020. This feels like a good point to come up with a one!
|
||||
|
||||
<!-- more -->
|
||||
|
||||
The previous design served me well. The uncluttered design focussed on text was
|
||||
fast and responsive. It saw the introduction of new devices like iPad and a
|
||||
gradual increase in mobile display size without needing updating. The new
|
||||
design aims to retain these features while giving it a lighter feel. I'm using
|
||||
the [Manrope] variable font for all text.
|
||||
|
||||
Technology wise, the previous site was built with [Nanoc], a Ruby static site
|
||||
compiler. I've been very happy with Nanoc. As my programming interests have
|
||||
shifted away from Ruby to Rust in the last decade I wanted to try a Rust static
|
||||
site compiler. The site is now built with [Zola]. Zola is perhaps not quite as
|
||||
flexible as Nanoc but I've been able to achieve everything I wanted to with it.
|
||||
It's super fast and has nice conveniences like live-reload when editing
|
||||
content. Being a single file native binary also makes installation
|
||||
straightforward — no need to juggle Ruby versions or install gems.
|
||||
|
||||
Inspired by [Chris Krycho] and [Shaun Inman] I've taken to versioning the
|
||||
website instead of attempting to port all the existing content over to the new
|
||||
technology. This makes the redesign more of a clean slate and leaves old posts
|
||||
appearing how the did when originally posted. The new site is hosted under the
|
||||
`/v2/` prefix. This allows all existing pages to stay where they are and
|
||||
retains the `www.wezm.net` domain.
|
||||
|
||||
Finally, I've now open sourced [the repository][repo] that the site is generated from. This
|
||||
is to allow others to see how the site is built and also to submit corrections/fixes
|
||||
if they're noticed.
|
||||
|
||||
[Chris Krycho]: https://v4.chriskrycho.com/2019/my-final-round-of-url-rewrites-ever.html
|
||||
[Shaun Inman]: https://web.archive.org/web/20160422175043/http://shauninman.com/archive/2006/12/04/the_original_heap
|
||||
[Nanoc]: https://nanoc.ws/
|
||||
[the previous design]: https://www.wezm.net/technical/2010/07/new-design/
|
||||
[Manrope]: https://manropefont.com/
|
||||
[Zola]: https://www.getzola.org/
|
||||
[repo]: https://github.com/wezm/wezm.net
|
||||
5
v2/content/posts/_index.md
Normal file
5
v2/content/posts/_index.md
Normal file
|
|
@ -0,0 +1,5 @@
|
|||
+++
|
||||
title = "Posts"
|
||||
sort_by = "date"
|
||||
paginate_by = 5
|
||||
+++
|
||||
410
v2/sass/screen.scss
Normal file
410
v2/sass/screen.scss
Normal file
|
|
@ -0,0 +1,410 @@
|
|||
$heading-margin: 0.25em 0 0.5em 0;
|
||||
$heading-family: "Manrope VF", sans-serif;
|
||||
$link-color: hsl(204, 50.8%, 26.1%);
|
||||
|
||||
@font-face {
|
||||
font-family: "Manrope VF";
|
||||
src: url("ManropeGX.ttf") format("truetype-variations");
|
||||
font-style: normal;
|
||||
font-weight: 200 800;
|
||||
}
|
||||
|
||||
html {
|
||||
background-color: #fcfcfc;
|
||||
min-height: 100%;
|
||||
}
|
||||
body {
|
||||
margin:40px auto;
|
||||
max-width: 800px;
|
||||
line-height:1.6;
|
||||
font-family: "Manrope VF", sans-serif;
|
||||
font-size:18px;
|
||||
color:#444;
|
||||
padding:0 10px;
|
||||
display: flex;
|
||||
flex-direction: column;
|
||||
min-height: 100%;
|
||||
}
|
||||
body.home {
|
||||
max-width: 1000px;
|
||||
}
|
||||
pre, code {
|
||||
font-family: "Pragmata Pro", "Pragmata Pro Mono", "JetBrains Mono", "Iosevka", "Consolas", monospace;
|
||||
font-size: 16px;
|
||||
}
|
||||
code {
|
||||
background-color: #ffedf0;
|
||||
padding: 0.1em 0.2em;
|
||||
border-radius: 3px;
|
||||
}
|
||||
pre {
|
||||
padding: 0.5em 1em;
|
||||
}
|
||||
h1,h2,h3,h4 {
|
||||
font-family: $heading-family;
|
||||
margin: $heading-margin;
|
||||
line-height: 1.2;
|
||||
}
|
||||
h1,h2 {
|
||||
font-weight: 300;
|
||||
}
|
||||
h3 {
|
||||
font-weight: 400;
|
||||
}
|
||||
main img {
|
||||
max-width: 100%;
|
||||
}
|
||||
main.home {
|
||||
h1 {
|
||||
text-align: center;
|
||||
font-size: 5em;
|
||||
font-weight: 200;
|
||||
line-height: 1.2;
|
||||
}
|
||||
h2 {
|
||||
font-size: 2em;
|
||||
font-weight: 800;
|
||||
}
|
||||
h3 {
|
||||
font-weight: 300;
|
||||
}
|
||||
article {
|
||||
h3 {
|
||||
font-size: 1.5em;
|
||||
}
|
||||
.post-metadata {
|
||||
font-size: smaller;
|
||||
color: #666;
|
||||
}
|
||||
.date-icon {
|
||||
width: 20px;
|
||||
}
|
||||
}
|
||||
section h2 {
|
||||
margin-bottom: 1em;
|
||||
}
|
||||
}
|
||||
|
||||
a {
|
||||
text-decoration: underline;
|
||||
}
|
||||
a:link, a:visited {
|
||||
color: $link-color;
|
||||
}
|
||||
.hover-underline:hover {
|
||||
border-bottom: 1px solid currentColor;
|
||||
}
|
||||
nav a:link, nav a:visited {
|
||||
color: #666;
|
||||
}
|
||||
.intro {
|
||||
max-width: 800px;
|
||||
margin: 0 auto 3em;
|
||||
}
|
||||
.post-metadata {
|
||||
display: flex;
|
||||
flex-wrap: wrap;
|
||||
font-weight: 500;
|
||||
color: #555;
|
||||
|
||||
em {
|
||||
color: #7a7a7a;
|
||||
font-style: oblique 10deg;
|
||||
|
||||
.updated {
|
||||
margin-right: 0.5em;
|
||||
}
|
||||
}
|
||||
}
|
||||
article {
|
||||
margin-bottom: 3em;
|
||||
|
||||
h2,h3 {
|
||||
a:link, a:visited {
|
||||
color: currentColor;
|
||||
text-decoration: none;
|
||||
border-bottom: 2px solid currentColor;
|
||||
}
|
||||
}
|
||||
h2 {
|
||||
font-size: 2.5em;
|
||||
}
|
||||
h3 {
|
||||
font-size: 2em;
|
||||
font-weight: 300;
|
||||
line-height: 1.5;
|
||||
}
|
||||
h4 {
|
||||
font-size: 1.25em;
|
||||
font-weight: 400;
|
||||
}
|
||||
blockquote {
|
||||
border-left: 3px solid skyblue;
|
||||
font-style: oblique 10deg;
|
||||
background-color: hsl(197.4, 23.4%, 97.5%);
|
||||
padding: 1px 1em;
|
||||
margin: 1em 0;
|
||||
clear: both;
|
||||
}
|
||||
aside {
|
||||
padding: 1em 1em 0;
|
||||
box-sizing: border-box;
|
||||
border: 1px solid #eaeae1;
|
||||
background-color: rgba(255, 255, 246, 0.3);
|
||||
border-radius: 5px;
|
||||
font-size: smaller;
|
||||
width: 240px;
|
||||
|
||||
.emoji {
|
||||
margin-bottom: 0.5em;
|
||||
}
|
||||
}
|
||||
aside.float-right {
|
||||
margin: 0 0 1em 1em;
|
||||
}
|
||||
}
|
||||
img, canvas, iframe, video, svg {
|
||||
max-width: 100%;
|
||||
margin: 0 auto;
|
||||
}
|
||||
figure {
|
||||
margin: 0 auto 1.5em;
|
||||
}
|
||||
figcaption {
|
||||
font-size: 16px;
|
||||
font-weight: 500;
|
||||
text-align: center;
|
||||
}
|
||||
footer {
|
||||
color: #888;
|
||||
font-size: 14px;
|
||||
border-top: 1px solid #AAA;
|
||||
margin: 1em 0px 2em;
|
||||
clear: both;
|
||||
}
|
||||
footer .copyright {
|
||||
margin-top: 1em;
|
||||
}
|
||||
|
||||
.no-border {
|
||||
border: none;
|
||||
text-decoration: none;
|
||||
}
|
||||
.text-center {
|
||||
text-align: center;
|
||||
}
|
||||
.text-smaller {
|
||||
font-size: 0.5em;
|
||||
}
|
||||
.flex {
|
||||
display: flex;
|
||||
}
|
||||
|
||||
.logo {
|
||||
font-size: 1.75em;
|
||||
a {
|
||||
color: #555;
|
||||
}
|
||||
}
|
||||
|
||||
.breadcrumb-sep {
|
||||
color: #999;
|
||||
}
|
||||
|
||||
.tagline {
|
||||
line-height: 2;
|
||||
font-weight: 300;
|
||||
font-size: 2em;
|
||||
margin: $heading-margin;
|
||||
font-family: $heading-family;
|
||||
display: flex;
|
||||
flex-wrap: wrap;
|
||||
justify-content: space-between;
|
||||
}
|
||||
|
||||
.action-button {
|
||||
background-color: $link-color;
|
||||
border-radius: 0.25em;
|
||||
border: 2px solid $link-color;
|
||||
color: white;
|
||||
display: inline-block;
|
||||
font-size: 12px;
|
||||
font-weight: 750;
|
||||
margin: 0.75em 0;
|
||||
padding: 0.5em 1em;
|
||||
text-decoration: none;
|
||||
text-transform: uppercase;
|
||||
}
|
||||
.action-button-ghost {
|
||||
background-color: initial;
|
||||
color: $link-color;
|
||||
}
|
||||
.action-button-ghost:hover {
|
||||
background-color: $link-color;
|
||||
color: white;
|
||||
}
|
||||
|
||||
.posts-section {
|
||||
width: 100%;
|
||||
}
|
||||
.projects-section {
|
||||
width: 300px;
|
||||
flex-shrink: 0;
|
||||
margin-left: 2em;
|
||||
}
|
||||
ul.projects {
|
||||
padding: 0;
|
||||
margin: 0;
|
||||
list-style: none;
|
||||
|
||||
li {
|
||||
margin: 1em 0;
|
||||
}
|
||||
img, svg {
|
||||
width: 32px;
|
||||
vertical-align: middle;
|
||||
margin-right: 0.5em;
|
||||
}
|
||||
p {
|
||||
margin-left: calc(32px + 0.5em);
|
||||
font-size: smaller;
|
||||
margin-top: 0;
|
||||
}
|
||||
}
|
||||
|
||||
#zola-continue-reading {
|
||||
margin: 0;
|
||||
}
|
||||
|
||||
.post-body h3 {
|
||||
margin-top: 1.5em;
|
||||
}
|
||||
|
||||
.footnote-definition {
|
||||
font-size: smaller;
|
||||
}
|
||||
.footnote-definition-label {
|
||||
float: left;
|
||||
margin-right: 0.5em;
|
||||
}
|
||||
|
||||
.date-icon {
|
||||
width: 24px;
|
||||
vertical-align: top;
|
||||
margin-right: 9px;
|
||||
}
|
||||
.ornament {
|
||||
display: inline-block;
|
||||
margin: 0 auto;
|
||||
width: 33px;
|
||||
text-align: center;
|
||||
}
|
||||
.screenshot img {
|
||||
border: 1px solid #666;
|
||||
}
|
||||
.image-right {
|
||||
float: right;
|
||||
margin: 0.5em 0 1em 1em;
|
||||
}
|
||||
.float-right {
|
||||
float: right;
|
||||
}
|
||||
|
||||
.small-caps {
|
||||
text-transform: uppercase;
|
||||
font-size: 14px;
|
||||
letter-spacing: 1px;
|
||||
font-weight: 600;
|
||||
}
|
||||
|
||||
.three-columns {
|
||||
columns: 3;
|
||||
|
||||
ul {
|
||||
margin-top: 0;
|
||||
margin-bottom: 0;
|
||||
}
|
||||
}
|
||||
|
||||
.socials {
|
||||
margin-top: 1em;
|
||||
|
||||
a {
|
||||
text-transform: uppercase;
|
||||
font-weight: 600;
|
||||
font-size: 12px;
|
||||
letter-spacing: 1px;
|
||||
color: #888;
|
||||
padding: 0 0.5em;
|
||||
text-decoration: none;
|
||||
}
|
||||
}
|
||||
|
||||
@media screen and (max-width: 800px) {
|
||||
.tagline {
|
||||
display: initial;
|
||||
}
|
||||
.emoji-pair {
|
||||
text-align: center;
|
||||
}
|
||||
.home .flex {
|
||||
flex-direction: column
|
||||
}
|
||||
.projects-section {
|
||||
margin: 0;
|
||||
width: auto;
|
||||
}
|
||||
}
|
||||
@media screen and (max-width: 600px) {
|
||||
article {
|
||||
h2 {
|
||||
a:link, a:visited {
|
||||
border-bottom: none;
|
||||
}
|
||||
}
|
||||
}
|
||||
}
|
||||
@media screen and (max-width: 375px) {
|
||||
main.home {
|
||||
h1 {
|
||||
font-size: 4em;
|
||||
}
|
||||
}
|
||||
article {
|
||||
aside {
|
||||
width: auto;
|
||||
|
||||
&.float-right, &.float-left {
|
||||
float: none;
|
||||
margin-left: 0;
|
||||
margin-right: 0;
|
||||
}
|
||||
}
|
||||
}
|
||||
footer {
|
||||
font-size: 16px;
|
||||
}
|
||||
.tagline {
|
||||
font-size: 1.75em;
|
||||
}
|
||||
.date-published {
|
||||
margin-top: 0.75em;
|
||||
}
|
||||
.ornament {
|
||||
visibility: hidden;
|
||||
}
|
||||
.date-updated {
|
||||
margin-top: 0.5em;
|
||||
position: relative;
|
||||
left: -33px;
|
||||
}
|
||||
.socials {
|
||||
text-align: center;
|
||||
|
||||
a {
|
||||
font-size: 14px;
|
||||
line-height: 3;
|
||||
padding: 0 1em;
|
||||
}
|
||||
}
|
||||
}
|
||||
BIN
v2/static/ManropeGX.ttf
Normal file
BIN
v2/static/ManropeGX.ttf
Normal file
Binary file not shown.
BIN
v2/static/images/Photo of Wesley Moore.jpg
Normal file
BIN
v2/static/images/Photo of Wesley Moore.jpg
Normal file
Binary file not shown.
|
After 
(image error) Size: 392 KiB |
BIN
v2/static/images/keyboards.jpg
Normal file
BIN
v2/static/images/keyboards.jpg
Normal file
Binary file not shown.
|
After 
(image error) Size: 797 KiB |
9
v2/static/images/read-rust.svg
Normal file
9
v2/static/images/read-rust.svg
Normal file
|
|
@ -0,0 +1,9 @@
|
|||
<?xml version="1.0" encoding="utf-8"?><!DOCTYPE svg PUBLIC "-//W3C//DTD SVG 1.1//EN" "http://www.w3.org/Graphics/SVG/1.1/DTD/svg11.dtd"><svg version="1.1" xmlns="http://www.w3.org/2000/svg" xmlns:xlink="http://www.w3.org/1999/xlink" x="0px" y="0px" viewBox="0 9.513 100 80" enable-background="new 0 9.513 100 80.976" xml:space="preserve"><path d="M23.948,36.979h12.999v-3.166H23.948V36.979z M36.947,40.148H13.836v3.167h23.111V40.148z M36.947,46.48H13.836v3.168
|
||||
h23.111V46.48z M36.947,52.814H13.836v3.164h23.111V52.814z M36.947,59.15H13.836v3.167h23.111V59.15z"/><g><path d="M97.389,9.513H67.1c-9.907,0-14.75,2.332-17.104,4.75c-2.35-2.418-7.194-4.75-17.101-4.75H2.605
|
||||
C1.163,9.513,0,10.697,0,12.146v71.695c0,1.447,1.162,2.627,2.605,2.627h0.287h16.09h13.913c6.393,0,12.778,2.734,12.841,3.069
|
||||
h0.038c1.299,0.971,1.307,0.951,2.605,0.951h3.466c1.321,0,1.387,0.021,2.565-1.215c0.21-0.361,6.815-2.806,12.688-2.806h13.91
|
||||
h16.096h0.283c1.446,0,2.611-1.18,2.611-2.627V12.145C100,10.697,98.835,9.513,97.389,9.513z M46.071,19.039v65.646
|
||||
c0,0-5.558-3.068-13.056-3.068c-1.837,0-27.741,0-27.741,0V14.37c0,0,25.903,0,27.741,0C47.529,14.37,46.071,19.039,46.071,19.039z
|
||||
M78.909,55.998c-3.661,2.902-4.688,4.712-5.863,5.885c-1.172-1.173-2.154-3.045-5.862-5.885c-3.579-2.726-8.21-6.544-8.21-11.724
|
||||
c0-7.61,9.381-10.537,14.072-3.5c4.688-7.038,14.073-4.111,14.073,3.555C87.119,49.515,82.434,53.211,78.909,55.998z"/><path d="M23.948,36.979h12.999v-3.166H23.948V36.979z M36.947,40.148H13.836v3.167h23.111V40.148z M36.947,46.48H13.836v3.168
|
||||
h23.111V46.48z M36.947,52.814H13.836v3.164h23.111V52.814z M36.947,59.15H13.836v3.167h23.111V59.15z"/></g></svg>
|
||||
|
After 
(image error) Size: 1.6 KiB |
14
v2/templates/article.html
Normal file
14
v2/templates/article.html
Normal file
|
|
@ -0,0 +1,14 @@
|
|||
<article id="{{page.slug }}">
|
||||
<h3><a href="{{ page.permalink }}">{{ page.title }}</a></h3>
|
||||
<div class="post-metadata">
|
||||
<div class="date-published">
|
||||
<svg class="date-icon" xmlns="http://www.w3.org/2000/svg" xmlns:xlink="http://www.w3.org/1999/xlink" viewBox="0 0 100 100" version="1.1" x="0px" y="0px"><g stroke="none" stroke-width="1" fill="none" fill-rule="evenodd"><path d="M38.6172116,78.6191533 L47.8030928,78.6191533 L47.8030928,69.4332721 L38.6172116,69.4332721 L38.6172116,78.6191533 Z M24.8586734,78.6191533 L34.0445546,78.6191533 L34.0445546,69.4332721 L24.8586734,69.4332721 L24.8586734,78.6191533 Z M66.1332478,64.2656288 L75.319129,64.2656288 L75.319129,55.0797476 L66.1332478,55.0797476 L66.1332478,64.2656288 Z M52.3757498,64.2656288 L61.561631,64.2656288 L61.561631,55.0797476 L52.3757498,55.0797476 L52.3757498,64.2656288 Z M38.6172116,64.2656288 L47.8030928,64.2656288 L47.8030928,55.0797476 L38.6172116,55.0797476 L38.6172116,64.2656288 Z M24.8586734,64.2656288 L34.0445546,64.2656288 L34.0445546,55.0797476 L24.8586734,55.0797476 L24.8586734,64.2656288 Z M66.1332478,49.9110641 L75.319129,49.9110641 L75.319129,40.7251829 L66.1332478,40.7251829 L66.1332478,49.9110641 Z M52.3757498,49.9110641 L61.561631,49.9110641 L61.561631,40.7251829 L52.3757498,40.7251829 L52.3757498,49.9110641 Z M38.6172116,49.9110641 L47.8030928,49.9110641 L47.8030928,40.7251829 L38.6172116,40.7251829 L38.6172116,49.9110641 Z M24.8586734,49.9110641 L34.0445546,49.9110641 L34.0445546,40.7251829 L24.8586734,40.7251829 L24.8586734,49.9110641 Z M13.1607434,90.8382164 L87.7337471,90.8382164 L87.7337471,30.2016227 L13.1607434,30.2016227 L13.1607434,90.8382164 Z M13.1617836,26.0408793 L87.7347873,26.0408793 L87.7347873,16.2662529 L13.1617836,16.2662529 L13.1617836,26.0408793 Z M73.5237682,12.1055095 L73.5237682,5 L69.3630249,5 L69.3630249,12.1055095 L31.5314656,12.1055095 L31.5314656,5 L27.3707222,5 L27.3707222,12.1055095 L9,12.1055095 L9,95 L91.8955307,95 L91.8955307,12.1055095 L73.5237682,12.1055095 Z" fill="currentColor"/></g></svg>
|
||||
<time datetime="{{ page.date }}">{{ page.date | date(format="%d %B %Y") }}</time>
|
||||
</div>
|
||||
</div>
|
||||
|
||||
<div class="post-body">
|
||||
{{ page.summary | safe }}
|
||||
</div>
|
||||
<a href="{{page.permalink}}">Continue Reading →</a>
|
||||
</article>
|
||||
67
v2/templates/index.html
Normal file
67
v2/templates/index.html
Normal file
|
|
@ -0,0 +1,67 @@
|
|||
{% extends "layout.html" %}
|
||||
{% block title %}{{ config.title }}{% endblock %}
|
||||
|
||||
{% block body %}
|
||||
<main class="home">
|
||||
<h1>{{ section.title }}</h1>
|
||||
|
||||
<div class="intro">
|
||||
<div class="tagline">
|
||||
<div class="emoji-pair">👨💻 Software Developer</div>
|
||||
<div class="emoji-pair">🌏 Melbourne, Australia</div>
|
||||
</div>
|
||||
|
||||
{{ section.content | safe }}
|
||||
</div>
|
||||
|
||||
<div class="flex">
|
||||
<section class="posts-section">
|
||||
<h2>Recent Posts</h2>
|
||||
|
||||
{% set section = get_section(path="posts/_index.md") %}
|
||||
{% for sub in section.subsections %}
|
||||
{% set section = get_section(path=sub) %}
|
||||
{% for page in section.pages %}
|
||||
{% include "article.html" %}
|
||||
{% endfor %}
|
||||
{% endfor %}
|
||||
</section>
|
||||
|
||||
<section class="projects-section">
|
||||
<h2>Projects</h2>
|
||||
|
||||
<ul class="projects">
|
||||
<li>
|
||||
<a href="https://readrust.net/">
|
||||
<img src="images/read-rust.svg">Read Rust
|
||||
</a>
|
||||
<p>Curated posts from the Rust community.</p>
|
||||
</li>
|
||||
<li>
|
||||
<a href="https://desktop.institute/">
|
||||
<svg fill="#000000" xmlns="http://www.w3.org/2000/svg" viewBox="0 0 64 64" x="0px" y="0px"><g data-name="Browser"><path d="M2,2V62H62V2ZM60,4v6H4V4ZM4,60V12H60V60Z"></path><rect x="6" y="6" width="2" height="2"></rect><rect x="10" y="6" width="2" height="2"></rect><rect x="14" y="6" width="2" height="2"></rect><rect x="56" y="6" width="2" height="2"></rect><path d="M8,56H32V16H8Zm2-38H30V54H10Z"></path><path d="M36,34H56V16H36Zm2-16H54V32H38Z"></path><path d="M36,56H56V38H36Zm2-16H54V54H38Z"></path></g></svg>Desktop Institute
|
||||
</a>
|
||||
<p>Documenting the search for the perfect desktop environment.</p>
|
||||
</li>
|
||||
<li>
|
||||
<a href="https://bitcannon.net/">
|
||||
<svg id="bookmark" xmlns="http://www.w3.org/2000/svg" viewBox="0 0 32 32" fill="#85144b">
|
||||
<path d="M6 2 L26 2 L26 30 L16 24 L6 30 Z"></path>
|
||||
</svg>Bit Cannon
|
||||
</a>
|
||||
<p>A blog about operating system exploration.</p>
|
||||
</li>
|
||||
<li>
|
||||
<a href="https://linkedlist.org/">
|
||||
<svg id="i-link" viewBox="0 0 32 32" width="32" height="32" fill="none" stroke="currentcolor" stroke-linecap="round" stroke-linejoin="round" stroke-width="2">
|
||||
<path d="M18 8 C18 8 24 2 27 5 30 8 29 12 24 16 19 20 16 21 14 17 M14 24 C14 24 8 30 5 27 2 24 3 20 8 16 13 12 16 11 18 15"></path>
|
||||
</svg>Linked List
|
||||
</a>
|
||||
<p>A personal knowledge base.</p>
|
||||
</li>
|
||||
</ul>
|
||||
</section>
|
||||
</div>
|
||||
|
||||
</main>
|
||||
{% endblock %}
|
||||
31
v2/templates/layout.html
Normal file
31
v2/templates/layout.html
Normal file
|
|
@ -0,0 +1,31 @@
|
|||
<!DOCTYPE html>
|
||||
<html lang="en">
|
||||
<head>
|
||||
<meta charset="utf-8">
|
||||
<meta name="viewport" content="width=device-width, initial-scale=1">
|
||||
<title>{% block title %}{% endblock %}</title>
|
||||
<link rel="stylesheet" href="{{ config.base_url }}/screen.css" type="text/css" charset="utf-8" />
|
||||
<link rel="alternate" type="application/rss+xml" href="{{ config.base_url }}/rss.xml" title="Wesley Moore" />
|
||||
</head>
|
||||
<body class="{{ section.extra.body_class | default(value="") }}">
|
||||
{% block body %}{% endblock %}
|
||||
<footer class="text-center">
|
||||
<div class="socials">
|
||||
<a href="{{ config.base_url }}/about/">About</a>
|
||||
<a href="{{ config.base_url }}/posts/">Archives</a>
|
||||
•
|
||||
<a href="{{ config.base_url }}/rss.xml">RSS</a>
|
||||
<a href="mailto:{{ config.extra.email }}">Email</a>
|
||||
<a href="https://twitter.com/wezm">Twitter</a>
|
||||
<a href="https://decentralised.social/wezm">Fediverse</a>
|
||||
<a href="https://github.com/wezm">GitHub</a>
|
||||
<a href="https://patreon.com/wezm">Patreon</a>
|
||||
</div>
|
||||
<div class="copyright">
|
||||
Copyright © 2003 – {{ now() | date(format="%Y") }} {{ config.extra.author }} —
|
||||
<a href="https://github.com/wezm/wezm.net">Source on GitHub</a>
|
||||
</div>
|
||||
</footer>
|
||||
</body>
|
||||
</html>
|
||||
|
||||
44
v2/templates/page.html
Normal file
44
v2/templates/page.html
Normal file
|
|
@ -0,0 +1,44 @@
|
|||
{% extends "layout.html" %}
|
||||
|
||||
{% block title %}{{ page.title }} - {{ config.title }}{% endblock %}
|
||||
|
||||
{% block body %}
|
||||
<h1 class="logo"><a href="{{ config.base_url }}/" class="no-border hover-underline">👨💻 {{ config.title }}</a></h1>
|
||||
|
||||
<nav>
|
||||
{% for ancestor in page.ancestors %}
|
||||
{% set section = get_section(path=ancestor) %}
|
||||
{% if section.path == "/" %}
|
||||
<a href="{{ config.base_url }}{{ section.path }}" class="no-border hover-underline">Home</a>
|
||||
{% else %}
|
||||
<span class="breadcrumb-sep">/</span>
|
||||
<a href="{{ config.base_url }}/{{ section.path }}" class="no-border hover-underline">{{ section.title }}</a>
|
||||
{% endif %}
|
||||
{% endfor %}
|
||||
</nav>
|
||||
|
||||
<article id="{{page.slug }}">
|
||||
<h2>
|
||||
<a href="/{{ page.path }}">{{ page.title }}</a>
|
||||
</h2>
|
||||
{% if page.extra.show_date | default(value=true) %}
|
||||
<div class="post-metadata">
|
||||
<div class="date-published">
|
||||
<svg class="date-icon" xmlns="http://www.w3.org/2000/svg" xmlns:xlink="http://www.w3.org/1999/xlink" viewBox="0 0 100 100" version="1.1" x="0px" y="0px"><g stroke="none" stroke-width="1" fill="none" fill-rule="evenodd"><path d="M38.6172116,78.6191533 L47.8030928,78.6191533 L47.8030928,69.4332721 L38.6172116,69.4332721 L38.6172116,78.6191533 Z M24.8586734,78.6191533 L34.0445546,78.6191533 L34.0445546,69.4332721 L24.8586734,69.4332721 L24.8586734,78.6191533 Z M66.1332478,64.2656288 L75.319129,64.2656288 L75.319129,55.0797476 L66.1332478,55.0797476 L66.1332478,64.2656288 Z M52.3757498,64.2656288 L61.561631,64.2656288 L61.561631,55.0797476 L52.3757498,55.0797476 L52.3757498,64.2656288 Z M38.6172116,64.2656288 L47.8030928,64.2656288 L47.8030928,55.0797476 L38.6172116,55.0797476 L38.6172116,64.2656288 Z M24.8586734,64.2656288 L34.0445546,64.2656288 L34.0445546,55.0797476 L24.8586734,55.0797476 L24.8586734,64.2656288 Z M66.1332478,49.9110641 L75.319129,49.9110641 L75.319129,40.7251829 L66.1332478,40.7251829 L66.1332478,49.9110641 Z M52.3757498,49.9110641 L61.561631,49.9110641 L61.561631,40.7251829 L52.3757498,40.7251829 L52.3757498,49.9110641 Z M38.6172116,49.9110641 L47.8030928,49.9110641 L47.8030928,40.7251829 L38.6172116,40.7251829 L38.6172116,49.9110641 Z M24.8586734,49.9110641 L34.0445546,49.9110641 L34.0445546,40.7251829 L24.8586734,40.7251829 L24.8586734,49.9110641 Z M13.1607434,90.8382164 L87.7337471,90.8382164 L87.7337471,30.2016227 L13.1607434,30.2016227 L13.1607434,90.8382164 Z M13.1617836,26.0408793 L87.7347873,26.0408793 L87.7347873,16.2662529 L13.1617836,16.2662529 L13.1617836,26.0408793 Z M73.5237682,12.1055095 L73.5237682,5 L69.3630249,5 L69.3630249,12.1055095 L31.5314656,12.1055095 L31.5314656,5 L27.3707222,5 L27.3707222,12.1055095 L9,12.1055095 L9,95 L91.8955307,95 L91.8955307,12.1055095 L73.5237682,12.1055095 Z" fill="currentColor"/></g></svg>
|
||||
<time datetime="{{ page.date }}">{{ page.date | date(format="%d %B %Y") }}</time>
|
||||
</div>
|
||||
{%- if page.extra.updated %}
|
||||
<div class="date-updated">
|
||||
<span class="ornament">·</span><em><span class="updated small-caps">updated</span>
|
||||
<time datetime="{{ page.extra.updated }}">{{ page.extra.updated | date(format="%d %B %Y") }}</time>
|
||||
</em>
|
||||
</div>
|
||||
{% endif %}
|
||||
</div>
|
||||
{% endif %}
|
||||
|
||||
<div class="post-body">
|
||||
{{ page.content | safe }}
|
||||
</div>
|
||||
</article>
|
||||
{% endblock %}
|
||||
26
v2/templates/rss.xml
Normal file
26
v2/templates/rss.xml
Normal file
|
|
@ -0,0 +1,26 @@
|
|||
<?xml version="1.0" encoding="UTF-8"?>
|
||||
<rss xmlns:atom="http://www.w3.org/2005/Atom" version="2.0">
|
||||
<channel>
|
||||
<title>{{ config.title }}</title>
|
||||
<link>{{ config.base_url }}</link>
|
||||
<description>{{ config.description }}</description>
|
||||
<generator>Zola</generator>
|
||||
<language>{{ config.default_language }}</language>
|
||||
<managingEditor>{{ config.extra.email }} ({{ config.extra.author }})</managingEditor>
|
||||
<webMaster>{{ config.extra.email }} ({{ config.extra.author }})</webMaster>
|
||||
<atom:link href="{{ feed_url }}" rel="self" type="application/rss+xml"/>
|
||||
<lastBuildDate>{{ last_build_date | date(format="%a, %d %b %Y %H:%M:%S %z") }}</lastBuildDate>
|
||||
{% for page in pages %}
|
||||
<item>
|
||||
<title>{{ page.title }}</title>
|
||||
<pubDate>{{ page.date | date(format="%a, %d %b %Y %H:%M:%S %z") }}</pubDate>
|
||||
<atom:published>{{ page.date | date(format="%Y-%m-%dT%H:%M:%S%:z") }}</atom:published>
|
||||
{% if page.extra.updated %}<atom:updated>{{ page.extra.updated | date(format="%Y-%m-%dT%H:%M:%S%:z") }}</atom:updated>{% endif %}
|
||||
<author>{{ config.extra.email }} ({{ config.extra.author }})</author>
|
||||
<link>{{ page.permalink }}</link>
|
||||
<guid>{{ page.permalink }}</guid>
|
||||
<description>{{ page.content }}</description>
|
||||
</item>
|
||||
{% endfor %}
|
||||
</channel>
|
||||
</rss>
|
||||
36
v2/templates/section.html
Normal file
36
v2/templates/section.html
Normal file
|
|
@ -0,0 +1,36 @@
|
|||
{% extends "layout.html" %}
|
||||
|
||||
{% block title %}{{ section.title }} - {{ config.title }}{% endblock %}
|
||||
|
||||
{% block body %}
|
||||
<h1 class="logo"><a href="{{ config.base_url }}/" class="no-border hover-underline">👨💻 {{ config.title }}</a></h1>
|
||||
|
||||
<nav>
|
||||
{% for ancestor in section.ancestors %}
|
||||
{% set section = get_section(path=ancestor) %}
|
||||
{% if section.path == "/" %}
|
||||
<a href="{{ config.base_url }}{{ section.path }}" class="no-border hover-underline">Home</a>
|
||||
{% else %}
|
||||
<span class="breadcrumb-sep">/</span>
|
||||
<a href="{{ config.base_url }}/{{ section.path }}" class="no-border hover-underline">{{ section.title }}</a>
|
||||
{% endif %}
|
||||
{% endfor %}
|
||||
</nav>
|
||||
|
||||
<main class="{{ section.extra.main_class | default(value="") }}">
|
||||
<h2>{{ section.title }}</h2>
|
||||
|
||||
{{ section.content | safe }}
|
||||
|
||||
{% for sub in section.subsections %}
|
||||
{% set section = get_section(path=sub) %}
|
||||
{% for page in section.pages %}
|
||||
{% include "article.html" %}
|
||||
{% endfor %}
|
||||
{% endfor %}
|
||||
|
||||
{% for page in paginator.pages %}
|
||||
{% include "article.html" %}
|
||||
{% endfor %}
|
||||
</main>
|
||||
{% endblock %}
|
||||
6
v2/templates/shortcodes/aside.html
Normal file
6
v2/templates/shortcodes/aside.html
Normal file
|
|
@ -0,0 +1,6 @@
|
|||
<aside class="float-{{ float }}">
|
||||
<div class="emoji text-center">💡</div>
|
||||
<strong>{{ title }}</strong>
|
||||
|
||||
{{ body | markdown | safe }}
|
||||
</aside>
|
||||
1
v2/templates/shortcodes/float_image.html
Normal file
1
v2/templates/shortcodes/float_image.html
Normal file
|
|
@ -0,0 +1 @@
|
|||
<img src="{{ resize_image(path=image, width=width * 2, op="fit_width") }}" width="{{ width }}" alt="{{ alt }}" class="image-{{ float }}" />
|
||||
1
v2/templates/shortcodes/quiet.html
Normal file
1
v2/templates/shortcodes/quiet.html
Normal file
|
|
@ -0,0 +1 @@
|
|||
<span aria-hidden="true">{{ text }}</span>
|
||||
Loading…
Reference in a new issue